Unit 5- HTML HBSE Subject code 906
Hello Friends! Today we will learn about HTML in Hindi. In this Page, We will cover HBSE Syllabus of Class 10.In this, we will learn about Unit 5 of Computer Application Subject Code 906 of HBSE. It will become very easy to learn HTML in Hindi. Read the complete page. It is very easy to learn and understand HTML Concepts in Hindi.
Click Here to learn HTML in English Medium
Introduction to HTML-एचटीएमएल क्या है?:
HTML एक MarkUp Language है, जिसे वेब डॉक्युमेंट (वेब पेज) बनाने के लिए विकसित किया गया है. इसका विकास 90 के दशक में हुआ था. यह एक वेब पेज का आधार होती है और वेब पेज एक वेबसाइट का आधार होते है. HTML वेब डॉक्युमेंट को बनाने के किए ‘Tags’ का इस्तेमाल करती है.
History of HTML- एचटीएमएल का इतिहास:
1980 में, CERN के एक contractor भौतिक बिज्ञानी Tim Berners-Lee नें CERN Researchers (शोधकर्ताओं) के documents को उपयोग और share करने के लिए एक system का प्रस्ताव दिया| 1989 में, Tim Berners-Lee ने Internet Based Hypertext system का प्रस्ताव देने वाला एक memo (ज्ञापन) लिखा|
Tim Berners-Lee को HTML का father (पिता) कहा जाता है| सबसे पहले HTML का description एक document था जिसे “HTML-tag” कहा जाता है| Tim Berners-Lee के द्वारा HTML को internet पर 1991 में mention किया गया|
वर्तमान समय में HTML के विकास का जिम्मा एक संस्था “World Wide Web Consortium (W3C)” के पास है.
Creating and Saving an HTML Document- एक HTML दस्तावेज़ बनाना और सहेजना:-
किसी भी टेक्स्ट एडिटर जैसे Notepad (Windows), TextEdit (Mac) का उपयोग करके एक HTML डॉक्यूमेंट बनाया जा सकता है। अब टेक्स्ट एडिटर फाइल में अपना HTML कोड लिखें। और .html या .htm का उपयोग करके टेक्स्ट फाइल को सेव करें। Steps to create and save HTML document:
Step: 1 एक Text Editor Open कीजिए
अपना First HTML Webpage बनाने के लिए सबसे पहले तो एक Simple Text Editor को Open कीजिए. इसके लिए आप Notepad का उपयोग कर सकते है.
Step: 2 HTML Code लिखिए
Notepad को Open करने के बाद आपको इसमें कुछ HTML लिखनी है.
<!DOCTYPE html>
<html>
<body><h1>My First Heading</h1><p>My first paragraph.</p>
</body>
</html>
Step: 3 HTML File को Save कीजिए
HTML File को Save करने के लिए File पर जाए. इसके बाद Save पर जाए. या फिर की-बोर्ड सेे Ctrl + S दबाएं. अब आपके सामने एक SaveAs Dialog Box खुलेगा. यहाँ अपनी फाईल का नाम लिखे. जैसे; firstwebpage.html और इसके बाद Save बटन पर क्लिक कीजिए.
Step: 4 HTML File को Browser में Open कीजिए
File खोलने के लिए अपने डेस्कटॉप पर जाएं और "firstwebpage.html" पर डबल क्लिक करें या Document पर राइट क्लिक करें और Document को किसी भी वेब ब्राउज़र से खोलें। HTML Document की संरचना: HTML document <!DOCTYPE html> के साथ शुरू होता है, और HTML दस्तावेज़ <html> और </html> टैग के साथ शुरू और समाप्त होते हैं। HTML Document को दो भागों में विभाजित किया जाता है - 1.Head 2.Body वह Head जिसमें दस्तावेज़ शीर्षक आदि के बारे में जानकारी होती है। इस टैग के अंदर की जानकारी बाहर (वेब पेज पर) प्रदर्शित नहीं होती है। हेड पार्ट की जानकारी को <head>…</head> टैग्स के बीच में रखा जाता है। <body> दस्तावेज़ की वास्तविक सामग्री (अनुच्छेद, लिंक, चित्र, टेबल, और इसी तरह) होती है जो वेब ब्राउज़र में प्रस्तुत की जाती है और उपयोगकर्ता को प्रदर्शित की जाती है। वेब ब्राउजर का उपयोग करके वेब पेज एक्सेस करना: किसी ब्राउज़र में html दस्तावेज़/फ़ाइल खोलने के लिए अपनी फ़ाइल पर नेविगेट करें और फिर उस पर डबल क्लिक करें। यह आपके डिफॉल्ट वेब ब्राउजर में खुलेगा। यदि ऐसा नहीं होता है, तो अपना ब्राउज़र खोलें और फ़ाइल को उसमें खींचें। HTML तत्व(Container and Empty):
1. कंटेनर टैग :~
कंटेनर टैग वे टैग होते हैं जिनमें किसी अन्य टैग या तत्व को उसके अंदर रखा जा रहा है। यानी कि कंटेनर टैग वे टैग वाले होते हैं जिनमें टेक्स्ट, इमेज और अन्य भाग या सामग्री रखी जाती है। ऐसे टैग्स को सिग्नल ब्रैकेट के अंदर लिखा जाता है और इन्हें बंद करने की आवश्यकता होती है। जैसे :-
<html>….</html> Tag, <body>…………</body> Tag आदि।
2. खाली टैग :~
Empty Tag वे Tag होते हैं जिनमें कोई Text या Other Post नहीं रखे जाते हैं। इस टैग को बंद करना आवश्यक नहीं है। जैसे :-
<br>, <hr>, <लिंक>, <इनपुट>, <img> आदि।
Basic HTML Tags–
<html> Tag − इस tag का उपयोग HTML file को define करने के लिए किया जाता है, और प्रत्येक HTML file की शुरुआत इसी tag से की जाती है।
Syntax:
<html> HTML Contents... </html>
<Head> – Head Element द्वारा HTML Document के बारे में लिखा जाता है. यह एक Webpage का Header Section होता है|
इस टैग के अंदर की जानकारी बाहर (वेब पेज पर) प्रदर्शित नहीं होती है। Syntax : <Head> content …… </Head>
<title> Tag − इस tag का उपयोग webpage में title को define करने के लिए किया जाता है।
Syntax :
<title>Title of the document</title>
<Body> – Body Element से HTML Document की Body को Define किया जाता है. Body Element में एक HTML Document का Visible Part लिखा जाता है, जो Users को दिखाई देता है.
| Attribute | Description | Example |
|---|---|---|
| bgcolor | Background Color ऐड कर सकते है। | bgcolor=”yellow” |
| alink | <body> में रखे <a> टैग लिंक का रंग बदल सकते है। | alink=”red” |
| background | <body> के बैकग्राउंड में इमेज ऐड कर सकते है। | background=”logo.png” |
| link | जिस लिंक(url) पर यूजर ने विज़िट नहीं किया उसका रंग(color) सेट कर सकते है। | link=”black” |
| vlink | जिस लिंक(url) पर यूजर ने विज़िट किया हुवा है, उसका रंग(color) सेट कर सकते है। | vlink=”blue” |
| text | <body> के सारे टेक्स्ट किस रंग में दिखेंगे, सेट कर सकते है। | text=”grey” |
HTML Formatting Elements:
<br>(Break) Tag: HTML में <br> tag को किसी text या paragraph में line को break करने के लिए use किया जाता है।
Syntax
Text <br> text
<hr> tag: इसका प्रयोग horizontal rule के लिए किया जाता है| html में <hr> tag thematic break को दर्शाती है यह tag एक horizontal line को generate करता है जिसे अलग अलग विषयों को separate करने के लिए प्रयोग किया जा सकता है|
Example of <hr> tag –
<!DOCTYPE html>
<html>
<body>
<p>There is a horizontal rule below this paragraph.</p>
<!–HTML hr tag is used here–>
<hr>
<p>This is a horizontal rule above this paragraph.</p>
</body>
</html>
Output:

HTML में Comment सम्मिलित करना:
Comment टैग का उपयोग Source कोड में कमेंट डालने के लिए किया जाता है। Comments ब्राउज़र में प्रदर्शित नहीं होती हैं। यदि आपके पास बहुत अधिक कोड है तो यह विशेष रूप से उपयोगी है।
Syntax-
<!-- Comments here -->
Heading tag <h1> to <H6>: इसका प्रयोग heading बनाने के लिए किया जाता है. इसमें <h1> सबसे महत्वपूर्ण हैडिंग होती है और <h6> सबसे कम.
Syntax
<h1>…</h1> to <h6>…</h6>
Paragraph ,bold ,italic, underline formatting in html:
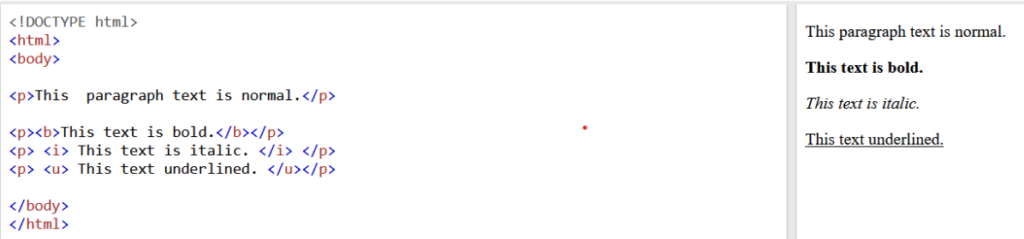
<p> : यह HTML document में एक पैराग्राफ का प्रतिनिधित्व करता है
<b>: इसका इस्तेमाल text को bold करने के लिए किया जाता है.
<i>: इसका इस्तेमाल text को italic बनाने के लिए किया जाता है
<u>: इसका इस्तेमाल text में underline करने के लिए किया जाता है.
Example:-

Center: किसी भी Paragraph, Line या Heading को अगर center मे लिखना चाहते हैं तो <center> Tag का इस्तेमाल किया जाता है |
Font Tags:
Fonts को configure करने के लिए HTML <font> tag provide करती हैं। इस tag को आप किसी paragraph पर भी apply कर सकते है और आप चाहे तो किसी paragraph में particular text पर भी इसे apply किया जा सकता है।
Font टैग का उपयोग टेक्स्ट के रंग, आकार और शैली को बदलने के लिए किया जाता है| Base font टैग का उपयोग सभी टेक्स्ट को एक ही आकार, रंग और चेहरे पर सेट करने के लिए किया जाता है।
<font> tag के 3 attributes होते है:-
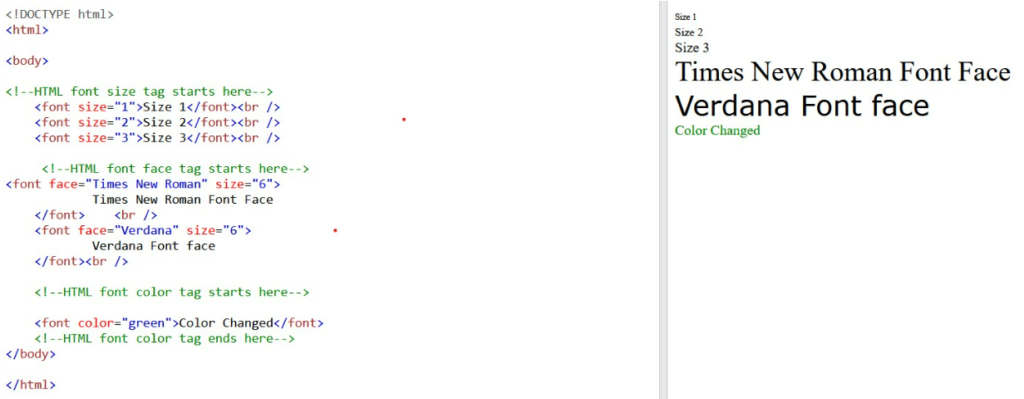
Size – इस attribute से आप font की size change कर सकते है। Font की size numbers में दी जाती है।
Face – इस attribute के द्वारा font family change की जाती है। आप जो font family चाहते है उसे inverted commas में define करते है।
Color – ये attribute font का कलर change करने के लिए यूज़ किया जाता है। आप color का hex code लिख सकते है या फिर color का नाम भी दे सकते है।
Example:

superscript <sup> Tag
किसी text को super script करने के लिए आप <sup> tag यूज़ कर सकते है। यहां टेक्स्ट टेक्स्ट की बेसलाइन के ऊपर है और वह टेक्स्ट छोटे फॉन्ट में दिखाई देता है।
Syntax:
<sup> Content... </sup>
subscript <sub> Tag
अगर आप text को subscript में लाना चाहते है तो उसके लिए आप <sub> tag यूज़ करेंगे। HTML में <sub> टैग का उपयोग टेक्स्ट की बेसलाइन के नीचे टेक्स्ट को छोटे फॉन्ट में लिखने के लिए किया जाता है।
Syntax:
<sub> Contents. . . </sub>
List in HTML Document:
HTML Document में Important Text को Points में Show कराने के लिए Lists का उपयोग किया जाता है. List Define करने के लिए List Elements का इस्तेमाल किया जाता है
HTML List के प्रकार – Types of HTML List:-
- Unordered List -UL List
- Ordered List – OL List
- Definition List – DL List
- Nested List
Unordered List:
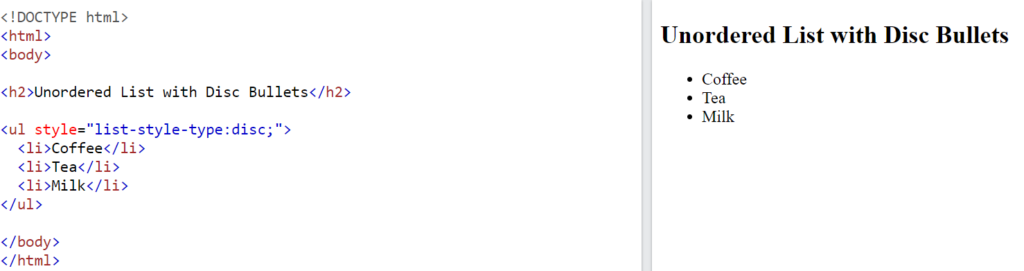
Unordered List को <ul> Tag द्वारा define किया जाता है. इस Type की List का उपयोग एक प्रकार की सूचना को बिना किसी तय क्रम में दिखाने के लिए किया जाता है. Unordered List को Bulleted List भी कहते है. क्योंकि List Items के पहले Bullet लग जाते है.
The type Attribute in Unordered List:
Unordered List में type Attribute का इस्तेमाल Bullet Style को define करने के लिए किया जाता है. By Default <ul> List में List Items के लिए “Circle” का इस्तेमाल किया जाता है. लेकिन, type Attribute की सहायता से हम Circle के अलावा 3 अन्य प्रकार की List Style Type लगा सकते है.
- Circle
- Square
- Disc
- None
Example:

Ordered List:
Ordered List को <ol> Tag द्वारा define किया जाता है. और List Item को <li> Element से Define करते है. Order List को Numbered List भी कहते है. OL का उपयोग एक प्रकार की सूचना को एक तय Order (क्रम) में दिखाने के लिए किया जाता है. OL List में List Items के पहले Number Order से लिख जाते है
The type Attribute in Ordered List
Ordered List में type Attribute का इस्तेमाल List Style Type को Define करने के लिए किया जाता है. By Default OL List में List Items के लिए “Number” का इस्तेमाल किया जाता है. लेकिन, type Attribute की सहायता से हम Number के अलावा 5 अन्य प्रकार की List Style Type लगा सकते है.
- Number (Default) – 1
- Uppercase Letter – A
- Lowercase Letter – a
- Uppercase Roman Number – I
- Lowercase Roman Number – i
- None
Example:

Description List
किसी शब्द या Term विशेष को परिभाषित करने के लिए Definition Lists को बनाया जाता है. Definition List को <dl> Tag से define किया जाता है. Definition Term को <dt> और Definition Description को <dd> Element से Define किया जाता है.

Introduction to Nested HTML List:
Nested List का मतलब होता है, एक List के अंदर अन्य List बनाना. सरल शब्दों मे कहे तो आप एक UL में OL Define कर सकते है. और एक OL में UL Define की जा सकती है

Image tag in HTML Document:
Image Element का उपयोग HTML Document में Picture Insert करने के लिए किया जाता है. <img> Tag द्वारा Image को Define किया जाता है. <img> Tag एक Empty HTML Tag होता है. जिसका कोई Closing Tag नही होता है.
HTML Image का Syntax:
<img src=”” some attributes… />
इस टैग में src Attribute बहुत ही उपयोग और महत्वपूर्ण होता है. इस Attribute का काम Document में Image Path को Define करना होता है. आप जिस Image को अपने वेबपेज में जोडना चाहते है. उस Picture का Full URL Double Quotation Mark (“”) के भीतर लिखना पडता है. ताकि, Image विशेष हमारे Document में Download हो सके.
Image Element के साथ Commonly Use होने वाले Attributes के नाम और उपयोग:
- src – इस Attribute का उपयोग Image के Source यानि URL को Define करने के लिए किया जाता है.
- alt – इस Attribute से Image के बारे में बताने के लिए किया जाता है.
- style – Style Attribute से Image पर CSS Rules को Apply किया जाता है.
- width & height – ये दोनो Attributes अलग-अलग उपयोग किए जाते है. इनके द्वारा Image Width और Height को Define किया जाता है.
- align – इसके द्वारा Image Alignment को Define किया जाता है.
- border – Image Border को Border Attribute से Define किया जाता है.
- title – Image को Title देने के लिए इस Attribute का उपयोग किया जाता है.
Example:

HTML Table का परिचय – Introduction to HTML Table in Hindi
HTML Document में Table Element द्वारा Table Define की जाती है. Opening <table> Tag द्वारा एक Table को शुरू किया जाता है. और Closing </table> Tag द्वारा Table का समापन किया जाता है.
Table द्वारा हम Data को Tabular Format में Represent करते है. इस Data में Texts, Images, Videos, Links आदि प्रकार का Data शामिल होता है.
<tr> – <tr> टैग टेबल row के नाम से भी जाना जाता हैं । <tr> टैग के द्वारा टेबल की row को बनाया जाता हैं ।
<th> – <th> टेबल heading के नाम से जाना जाता हैं । <tr> टैग हटम्ल टेबल की heading के लिए उपयोग किया जाता हैं ।
<td> – टैग टेबल डाटा के नाम से भी जाता हैं । टेबल <td> टैग के द्वारा टेबल में कॉलम को बनाया जाता हैं ।
<height> – टेबल को ऊंचाई(height) देने के लिए। टेबल की उचाई कितनी होनी चाइये इसे HTML table के width attribute के द्वारा डिफाइन किया जाता हैं ।
<width> – यह टेबल की चौड़ाई देने के लिए उपयोग किया जाता है।
Cellpadding और Cellspacing Attributes का इस्तेमाल करना
Table Cells और Texts के बीच खाली जगह (White Space) को Adjust करने के लिए Cellpadding और Cellspacing Attributes का उपयोग किया जाता है.
Cellpadding से Cell Border और Content के बीच की दूरी को Define किया जाता है. और Cellspacing से Cells के बीच की दूरी को Define किया जाता है.
Colspan और Rowspan Attributes का इस्तेमाल करना
जब हम Table में Data को एक से अधिक Rows और Columns में लिखना चाहते है, तो इसके लिए हमें colspan और rowspan Attributes का इस्तेमाल करना पडता है.
Colspan Attribute दो या अधिक Columns को Merge करके एक Column बना देता है. और Rowspan Attribute दो या अधिक Rows को Merge करके एक Row बना देता है.
Table को Title (शीर्षक) देना
HTML Table का Title (शीर्षक) Define करने के लिए <caption> Element का इस्तेमाल किया जाता है. एक Table को शीर्षक देने से Table को पहचानने में आसानी रहती है. आप अलग-अलग प्रकार की Tables को अलग-अलग शीर्षक दे सकते है.
Table में Border Set करना
Table में चारों तरफ Border बनाने के लिए Border Attribute का इस्तेमाल किया जाता है. यदि आप Table में Border दिखाना चाहते है, तो Value को “1” रखें. और यदि आप बॉर्डर नही दिखाना चाहते है, तो Value को “0” रखें.
Border लगाने के अलावा आप Border Color भी Set कर सकते है. Border Color Set करने के लिए bordercolor Attribute का इस्तेमाल किया जाता है. आप अपनी पसंद का Color Set कर सकते है.
आप Color Set करने के लिए Color का नाम या फिर उस Color विशेष का Hex Code भी इस्तेमाल कर सकते है
Table की Height और Width Set करना
Table की Height और Width Set करने के लिए height और width Attributes का इस्तेमाल किया जाता है. आप अपनी जरूरत के अनुसार Table की ऊँचाई और चौडाई बना सकते है.
Table का Background Change करना
Table में Background Set करने के लिए दो Attributes का इस्तेमाल किया जाता है.
- bgcolor – इस Attribute द्वारा आप पूरी Table या किसी Particular Cell का Background Color को Change कर सकते है.
- background – इस Attribute से भी आप Table Background को Define कर सकते है. लेकिन, इसके द्वारा आप किसी Image को Table Background के रूप में इस्तेमाल कर सकते है.
3 thoughts on “HBSE Class 10 Code 906 Unit 5- HTML”