Basic HTML Elements and Text formatting elements in HTML
Basic HTML Elements and Text formatting elements in HTML – Notes for easy and quick learning – Here in this page we will cover Basic HTML Elements and Text formatting elements in HTML which is very important for HBSE Class 10 , CBSE board exams as well as competitive exams such as PGT / TGT computer science recruitment exams and various other exams. It is also very important who wants to learn web designing. This is part 2 in HTML Learning series.
CLICK HERE to learn about Introduction to HTML.
CLICK HERE to learn HTML in Hindi Medium
Table of Content
In Introduction to HTML we have seen the structure of HTML document which shows that HTML document contains HTML elements in both head and body parts. Here we will learn some HTML Elements and how they work. We have explained what is HTML ELEMENT already. Lets revise it again and start learning HTML.
HTML Elements
An HTML element is defined by a start tag, some content, and an end tag:
<tagname> Content goes here… </tagname>
The HTML element is everything from the start tag to the end tag
Basic HTML Elements
HTML
The <html> tag represents the root of an HTML document.The tag tells the browser that it is an HTML document. The <html> tag is the container for all other HTML elements (except for the <!DOCTYPE> tag).
Syntax:
<html> HTML Contents... </html>
Head
The head which contains the information about the document title etc. The information inside this tag does not display outside (on web page). The tag contains other head elements such as , <meta>, <link>, <style> <link> etc. </p>.
Syntax :
<Head> content …… </Head>
Title
The tag in HTML is used to define the title of HTML document. It sets the title in the browser toolbar. It displays the title for the page in search engine results.
Syntax :
<title>Title of the document</title>
Body
The <body> tag defines the document’s body.The tag in HTML is used to define the main content present inside an HTML page. It is always enclosed within tag.
Example of all above Tags —
Program 1:
<!DOCTYPE html>
<html>
<head>
<title>title My first Html program</title>
</head>
<body>
<h1> This is my first program.</h1>
<h2>this is body part of my first program.</h2>
<p>Welcome to HTML</p>
</body>
</html>
Output Screenshot:

Various Attributes of Body tag –
Attributes: There are many attributes in the <body> tag which are depreciated from HTML5 are listed below:
- background: It contains the URL of the background image. It is used to set the background image.
- bgcolor: It is used to specify the background color of an image.
- alink: It is used to specify the color of the active link.
- link: It is used to specify the color of visited links.
- text: It specifies the color of the text in a document.
- vlink: It specifies the color of visited links.
Text Formatting Elements in HTML
br Tag
The <br> tag in HTML document is used to create a single line break in a text.If you place the tag in the HTML code, then it works the same as pressing the enter key in a word processor.
Syntax
Text <br> text
hr Tag
The <hr> tag in HTML stands for horizontal rule and is used to insert a horizontal rule or a thematic break in an HTML page to divide or separate document sections. The tag is an empty tag, and it does not require an end tag.
Syntax :
<hr> ...
Example of <hr> tag -
<!DOCTYPE html>
<html>
<body>
<p>There is a horizontal rule below this paragraph.</p>
<!--HTML hr tag is used here-->
<hr>
<p>This is a horizontal rule above this paragraph.</p>
</body>
</html>
Output:

Inserting comments in HTML –
The comment tag is used to insert comments in the source code. Comments are not displayed in the browsers. You can use comments to explain your code, which can help you when you edit the source code at a later date. This is especially useful if you have a lot of code.
Syntax-
<!-- Comments here -->
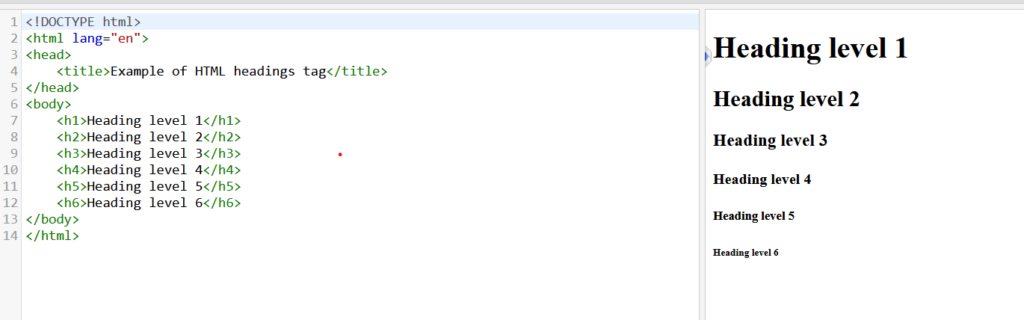
heading tag h1 to H6
The heading tags are used to define HTML headings. There are six levels of headings, from <h1> (most important) to <h6> (least important). These tags are logical blocks.
Syntax
<h1>…</h1> to <h6>…</h6>
Example –

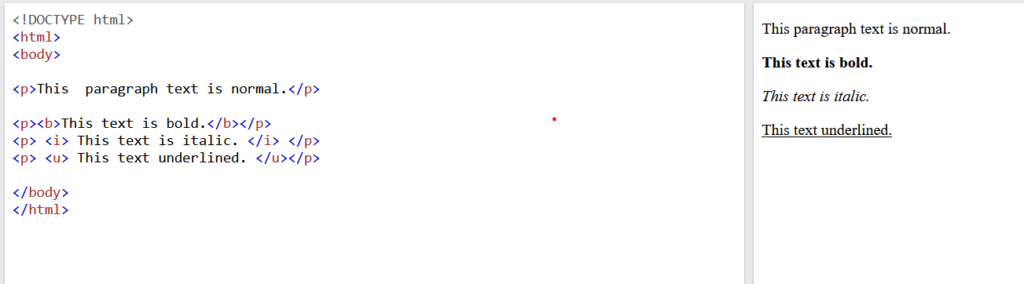
paragraph ,bold ,italic, underline formatting in html
Paragraph tag <p> tag
The <p> tag defines a paragraph. Browsers automatically add a single blank line before and after each <p> element.
Bold tag <b> tag
The <b> tag specifies bold text without any extra importance.
Italic tag <i> tag
The content inside this typically displayed in italic.
Underline tag <u> tag
<u> tag is used to underline a text in HTML

Font Tag
The <font> tag in HTML plays an important role in the web page to create an attractive and readable web page. The font tag is used to change the color, size, and style of a text. The base font tag is used to set all the text to the same size, color and face.
Syntax:
<font attribute = "value"> Content </font>
The font tag has basically three attributes which are given below:
Font Size attribute
Face/Type attribute
Color attribute
font Size: This attribute is used to adjust the size of the text in the HTML document using a font tag with the size attribute. The range of size of the font in HTML is from 1 to 7 and the default size is 3.
Syntax:
<font size="number">
Font Type: Font type can be set by using face attribute with font tag in HTML document. But the fonts used by the user need to be installed in the system first.
Syntax:
<font face="font_family">
Font Color: Font color is used to set the text color using a font tag with the color attribute in an HTML document. Color can be specified either with its name or with its hex code.
Syntax:
<font color="color_name|hex_number|rgb_number">
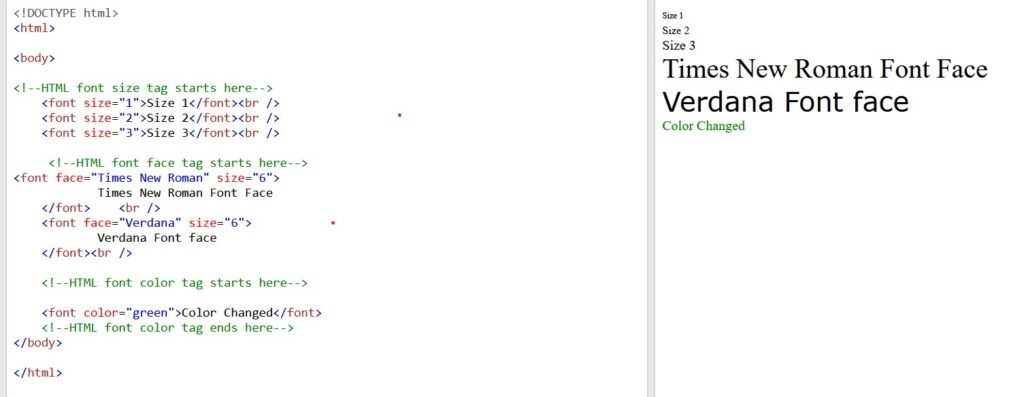
Example of Font Tag with attributes -

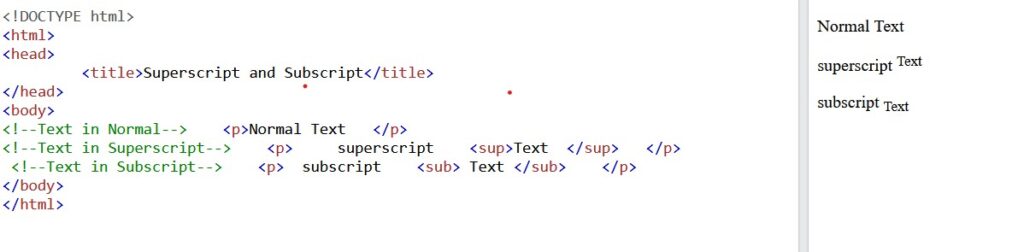
superscript tag
The <sup> tag in HTML describes the text as a superscript text. Here the text is above the baseline of the text and that text appears in a smaller font.
Syntax:
<sup> Content... </sup>
subscript Tag
This <sub> tag in HTML is used to write text below the baseline of the text in a smaller font. This tag can be used in many ways like we can denote some mathematical variables in the form of subscript text. We can also use this to denote the number of atoms of a chemical formula like the formula of glucose-c6h12o6. Syntax: <sub> Contents. . . </sub> Example

hello
Wow, this post on Basic HTML Elements and Text formatting is fantastic! I’ve been wanting to learn HTML for a while now, and these notes make it seem so easy and straightforward. Thank you for sharing this valuable resource!
Thanks