Class 7 Ch 03-Be Future Ready-02 (Website Designing) Important Notes
ICT Class 7 Ch 03-Be Future Ready-02 (Website Designing) Important Notes – Here we will discuss ICT class 7 Chapter 3 according to new Curriculum for DOE Delhi students.
What is a Website?
एक website एक व्यक्ति, कंपनी, शैक्षिक संसथान, सरकार या संगठन दवारा बनाई गई और ऑनलाइन उपलब्ध कराई गई आपस में जुड़े वेब पेजों का समूह है। Google साइटस, Google दवारा पेश किया गया एक website development tool है। Google Account वाला कोई भी व्यक्ति website बनाने के लिये इसका उप्योग कर सकता है। हम केवल drag and drop कर एक वेब पेज बना सकते है। हम वीडि्यो, चित्र ,कैलेंडर,प्रस्तुतिकरण,दस्तावेज़, फ़ोल्डर और text सहित मीडि्या जोड सकते है। एक website बनाने के बाद, हम इसे सुरक्षित रूप से दुनिया के साथ share कर सकते है।
Cyber Safety Tip:
सारी website Surf नही होतीं। कछ साइटस fake होती ह। Fake website से Cyber Criminals बहुत तरह के फ्रॉडस कर सकते है। और हम नुक्सान पहुँचा सकते है। इसलिए जब भी आप वेब surf कर तो कुछ बातों का ध्यान रखे :
Website पर lock का sign चेक करे। इसका मतलब होता है की ये website सुरक्षित है।

Creating a Website:
एक सा्धारण website कैसे बनाई जाती है। हम 4 steps में वेबसाइट बनाना सीखगे:
- Create a webpage.
2. Update and personalize the website.
3. Collaborate and share.
4.Publishing the website
Creating a Webpage:
Step 1:
अपने Google खाते पर जाएँ–>Drive–>New –>Google Sites
Step 2:
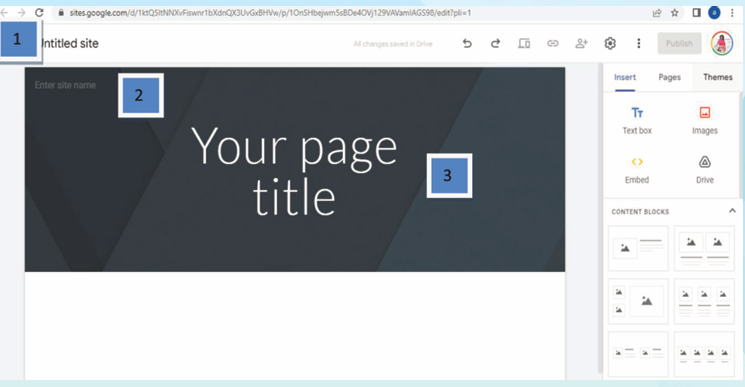
यह page दिखाई देगा:

साइट के विभिन्न भागों को नाम लेबल नंबरों दवारा दिखाये गए है।
- Site document name—आपको यहाँ साइट document के लिये एक Unique नाम देना होगा। साइट document का नाम केवल आपको दिखाई देता है।
- Site name– यह वह नाम है जो आप अपनी साइट को देंगे । यह header में दिखाई देगा और आपके दवारा साइट publish करने के बाद टाइटल बार में भी दिखाई देगा।
- Page title— साइट के प्रत्येक page का एक title होता है, जो साइट के page पर दिखाई देता है page का title Navigation Menu में भी दिखाई देता है।
Step 3:
हम अपने विषय या साइट के type के अनसार साइट के लिये एक रूप select कर सकते ह। इसके लिये हम themes टैब का use कर सकते है।
Background image change करने के लिये:
a. साइटस पर जाएँ और अपनी साइट खोलें।
b. Background इमेज पर होवर करे और Change image पर click करे।
c. गैलरी से एक image चुनें।
d. Select पर click करे।
Header Type change के लिये:
a Background इमेज पर होवर कर और header टाइप पर click कर।
b. एक option चुनें:
•Large Banner
•Banner
•Title Only
थीम और font change के लिये:
a. Top-right कोने म, themes पर click करे।
b. एक थीम option चुनें और एक रंग चुनें।
c. Font style पर click करे और एक style का चयन करे।
हम कई built in या तैयार templates म से भी चयन कर सकते ह। scroll करने पर आप उपलब्ध टेम्पलेट देख पाएँगे।
Step 4:
Pages Add करना, Reorder करना और Next करना
पेज जोडने के लिये:
a. Upper right कोने म, pages –> + –> add pages पर click करे।
b. पेज को नाम दे और done पर click करे।
Pages को reorder या Next करने के लिये:
a. Pages पर click करे।
b. किसी पेज को Reorder करने के लिये उसे ऊपर या नीचे कर सकते ह और change कर सकते है।
c. किसी page को Next करने के लिये उसे दुसरे page के top पर खीचे।
Site/Webpage पर content Add करना और उ्सको personalize करना:
Content add करने के लिये यह steps फाॅलो करने ह :
a. दाईं ओर, उस page को चुनें जिसमें आप content add करना चाहते हो।
b Insert पर click करे। या, उस page पर double click कर जहाँ आप content aid चाहते हो वह content aid चुनें
Edit text and pages:
हम अपने pages को edit या फिर change भी कर सकते है।
- प्रत्येक section के लिये background change के लिये: Style पैलेट पर click कर और एक style चुनें। Background image जोडने के लिये आप image का चयन भी कर सकते है।
• Section move करने के लिये: जब आप नई content add करते ह, तो वह नए या पहले वाले section म add हो जाता है। उस section को ऊपर या नीचे ले जाने के लिये, Move section पर click कर और section को drag करे।
• किसी section का duplicate बनाने के लिये: Duplicate section पर click कर. आप अपनी साइट में किसी भाग को copy and paste भी कर सकते है।
शे्यर और सहयोग (collaborate):
Step 1:
एक option choose करे:
1 Google Sites से शे्यर करने के लिये, add editors पर click करे।
2 Google Drive से शे्यर करने के लिये, drive पर site file सेलेकट कर और शे्यर पर click करे।
Step 2:
इसके बाद जिनके साथ आपको ्ये साइट शे्यर करनी हो, उनह choose करे।
Preview and Publish:
preview एक ऐसा feature है जिस से हम ्यह देख सकते हैं जब हमारी website को कोई access करेगा तो वो दिखने में कैसी लगेगी।
Publishing a site:
Step 1: Publish पे click करे
Step 2: Web Address dialogue box म अपनी वेबसाइट का नाम भर।
Step 3: Publish पर click कर। अब हमारी website लाइव हो ग्यी है
One thought on “Class 7 Ch 03-Be Future Ready-02 (Website Designing) Important Notes”