ICT Class 8
Ch-2 Learn to Code-03
ICT Class 8 Ch-2 Learn to Code-03 Exercise with Solution – Here we will discuss ICT class 8 Chapter 2 according to new Curriculum. we have already discussed the Important Points To Remember and Basic Shortcut Keys used in MIT app inventor. In this ICT Class 8 Ch-2 Learn to Code-03 we will learn – Authorized email account बनाना सीखेंगे| , Different type of apps के बारे में समझेंगे| ,App inventor की मदद से mobile app बना पाएँगे !
Exercise with Solution
I. बहुविकल्पीय प्रश्न
1.Coding के लिए App Inventor programming environment के किस भाग का उपयोग किया
जाता है?
a. Android Mobiles b. Viewer
c. Block Editor d. AI Companion
Answer : c. Block Editor
2. Designer view के किस section में सभी components होते हैं?
a. Palette b. Media
c. Components d. Viewer
Answer : a. Palette
3. किस user interface में Text-to-speech component होता है?
a. Media b. User interface
c. Layout d. Sensors
Answer : a. Media
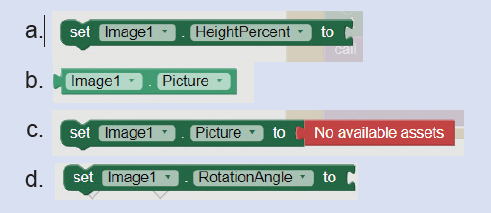
4. image component पर image सेट करने के लिए किस block का प्रयोग किया जाता है?

Answer : B
5. निम्नलिखित में से कौन-सा built-in-blocks मोबाइल डिवाइस पर संदेश प्रदर्शित करने के लिए उपयोग किया जाता है?
a. Text b. Math
c. Logic d. Control
Answer : a. Text
II.रिक्त स्थान भरें:
a. __ और ____ दो user interfaces हैं।
Answer : DESIGNER VIEW AND BLOCK EDITOR
b. Text को बोल्ड करने के लिए __ property का उपयोग किया जाता है।
Answer : FontBold
c. Code का परीक्षण करने के लिए ____ का उपयोग किया जा सकता है, अगर Android मोबाइल उपलब्ध नहीं है।
Answer : EMULATOR
d. MIT App खोलने के लिए Browser में __________________________ URL टाइप करें |
Answer : https://appinventor.mit.edu/
III. निम्नलिखित का उत्तर दीजिए:
a. Label के कोई दो properties बताएँ?
Answer : Two Properties of Label – Background Color , Font size , Font Color.
b. Layout डालने का क्या महत्व है?
Answer : Layout is used to arrange components on the screen.
c. MIT App inventor में New project बनाने के Steps लिखें?
Answer : MIT App inventor में New project बनाने के Steps —
Step 1 – App inventor खोलने के लिए, दिए गए URL (https://appinventor.mit.edu) को Browser में टाइप करें or Click on this link.
STEP- 2 : ”Create Apps” टैब पर क्लिक करें |
STEP- 3: Password के साथ अपने Google account में Sign In करें और terms of services को ध्यान से पढ़कर accept करें |
STEP-4: इसके बाद Online MIT App inventor platform शुरू हो जाएगा | CONTINUE → “Start a new project” पर क्लिक करे
STEP-5: “Project Name” टाइप करें और OK पर click करें।
STEP-6: MIT App inventor का Design view open हो जाएगा |
STEP-7: Palette के user interface से components (Layout, Label, Button) चुनें और फिर उन्हें drag and drop करके Phone viewer पर ले आएँ ।
STEP-8: Properties pane से selected components को change करें। Properties to be changed are: Background color, Font size, Font Bold, Alignments, Height, Width, text color and text.
Step 9 : -Block Editor पर जाने के लिए अपनी screen के right side म ें BLOCK button पर click करें । आपके सामने coding screen खुल जाएगी and Do coding here.
Then do Testing Of App.
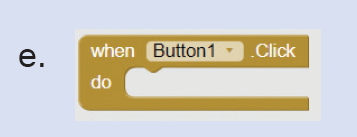
IV. निम्नलिखित code blocks का उद्देश्य लिखें :

Answer : This is Text Block . It is used to display message on screen.

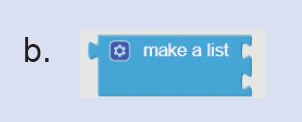
Answer : This is used to create a list.

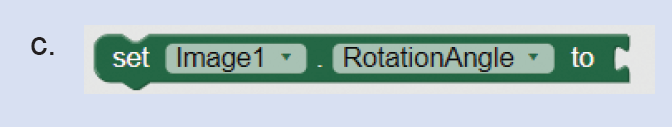
Answer : This is used to rotate image to the given angle.

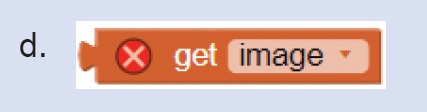
Answer : This is used to load image.

Answer : This is used to perform a specific task on the click of button.
IV. दीये गए Apps में से Desktop App, Web App और Mobile App छाँटिए | उन्हें उचित शीर्षक
के अंतर्गत लिखें:
Google docs, facebook, Candy crush game App, file explorer, yahoo mail App, VLC
Media Player, Microsoft Office, google maps, twitter, amazon App, Uber, Blinkit,
Apollo 24X7 medicine App, Netflix App
| Desktop Apps | Web Apps | Mobile Apps |
| File Explorer | Google Docs | Candy Crush Game |
| VLC Media Player | File Explorer | |
| Microsoft Office | Yahoo Mail App | |
| Netflix App | Microsoft Office | |
| Uber, Blinkit ,Netflix App | ||
| amazon App ,Apollo 24X7 medicine App |
Many questions are not answered
Yes you are right
Thanks for your feedback. All Answers are updated Now.
Thank you so much😊
Thanks for your feedback all answers are updated now.
This answer is so good and right 👍
Yes you are right ✅️