Introduction to HTML
Introduction to HTML – Here in this page we will cover Introduction to HTML which is very important for HBSE Class 10 , CBSE board exams as well as competitive exams such as PGT / TGT computer science recruitment exams and various other exams. It is also very important who wants to learn web designing.
What is HTML
HTML is an acronym which stands for Hyper Text Markup Language which is used for creating web pages and web applications.
Hyper Text: HyperText simply means “Text within Text.” A text has a link within it, is a hypertext. Whenever you click on a link which brings you to a new webpage, you have clicked on a hypertext. HyperText is a way to link two or more web pages (HTML documents) with each other.
Markup language: A markup language is a computer language that is used to apply layout and formatting conventions to a text document. Markup language makes text more interactive and dynamic. It can turn text into images, tables, links, etc.
Web Page: A web page is a document which is commonly written in HTML and translated by a web browser. A web page can be identified by entering an URL. A Web page can be of the static or dynamic type. With the help of HTML only, we can create static web pages.
History Of HTML
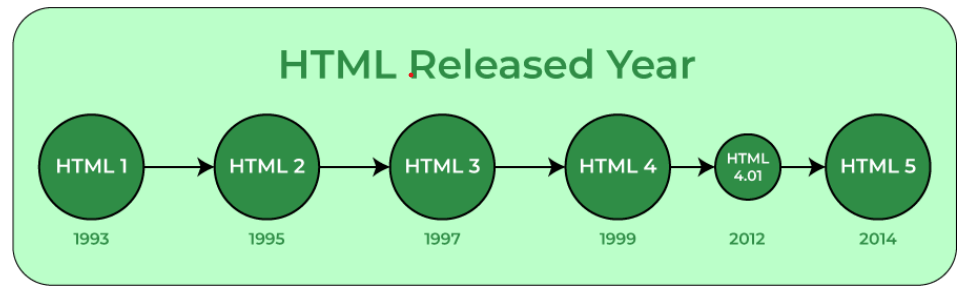
HTML was created by Tim Berners-Lee in 1991 so Tim Berners-Lee is known as the father of HTML. The first-ever version of HTML was HTML 1.0, but the first standard version was HTML 2.0, published in 1995.The latest version of HTML is HTML5.

Features of HTML
1) It is a very easy and simple language. It can be easily understood and modified.
2) It is very easy to make an effective presentation with HTML because it has a lot of formatting tags.
3) It is a markup language, so it provides a flexible way to design web pages along with the text.
4) It facilitates programmers to add a link on the web pages (by html anchor tag), so it enhances the interest of browsing of the user.
5) It is platform-independent because it can be displayed on any platform like Windows, Linux, and Macintosh, etc.
6) It facilitates the programmer to add Graphics, Videos, and Sound to the web pages which makes it more attractive and interactive.
7) HTML is a case-insensitive language, which means we can use tags either in lower-case or upper-case.
Creating and Saving an HTML document
An HTML document can be created using any text editor such as Notepad (Windows) , TextEdit (Mac). Now write your HTML code in text editor file. Now save the text file using .html or .htm.
Example of HTML Document-
Open your text editor or Notepad. Type the following code –
<!DOCTYPE html>
<html lang="en">
<head>
<title>A simple HTML document</title>
</head>
<body>
<p>Hello World!<p>
</body>
</html>Now save the text file as ” firstpage.html ” on desktop.
Accessing a web page using Web Browser
To open the html document / file in a browser. Navigate to your file then double click on it. It will open in your default Web browser. If it does not, open your browser and drag the file to it.
To Open the document we created above go to your desktop and double Click on ” firstpage.html ” OR Do Right Click on document and open the document with any web browser.
HTML document Structure
HTML document defines the structure of web page.
HTML document begins with the <!DOCTYPE html> declaration, and the HTML documents start and end with the <html> and </html> tags.
HTML document is split into two parts −
- Head
- Body
The first line <!DOCTYPE html> is the document type declaration. It instructs the web browser that this document is an HTML5 document. It is case-insensitive.
The head which contains the information about the document title etc. The information inside this tag does not display outside (on web page). The information of the head part is placed between <head>…</head> tags. Also displayed in above example code.
The <body> element contains the document’s actual content (paragraphs, links, images, tables, and so on) that is rendered in the web browser and displayed to the user.
HTML Elements
An HTML element is defined by a start tag, some content, and an end tag:
<tagname> Content goes here… </tagname>
The HTML element is everything from the start tag to the end tag
Container and Empty Elements
Container tags
Container tags are generally divided into three parts, i.e., opening tag, content(which will display on the browser), and closing tag. In the content part, they can also contain some other tags. These opening and closing tags are used in pairs which are start tag and end tag, which is often called ON and OFF tags. If you forget to close the container tag, the browser applies the effect of the opening tag until the end of the page.
Syntax – <tag_name> …. </tag_name>
Some examples of container tags are:
1.<html>….</html>: This marks the beginning and ending of the webpage.
2.<head>…</head>: This tag is used to define the head part of the document.
3.<body>….</body>: This tag is used to display all the information or data, i.e, text, images, hyperlinks videos, etc., on the webpage to the user.
4.<h1>….</h1> to <h6>…</h6>: It is used for including headings of different sizes ranging from 1 to 6.
5.<ol>…</ol>: This tag is used to create ordered lists.
Empty Tags
The tags that do not contain any closing tags are known as empty tags. Empty tags contain only the opening tag but they perform some action in the webpage. Syntax – <tag_name>
Some examples of empty tags are:
- <br>: Inserts a line break in a webpage wherever needed.
- <hr>: Inserts a horizontal line wherever needed in the webpage.
- <img>: This tag is used to display the images on the webpage.
- <input>: This is mainly used with forms to take the input from the user.
4 thoughts on “HBSE Class 10 Introduction to HTML – easy and free Notes”