How to make Mobile App – Read Me Aloud App Making
How to make Mobile App – Read Me Aloud App Making– Here we will learn about making mobile help in MIT App Inventor . Here We will develop app “Read me aloud”. You can learn step wise.This is the easiest way to make mobile apps. For notes and exercise and other study material click here.
We have also developed App”coding a fun” step wise.
Activity : Develop App -“Read Me Aloud”
READ-ME-ALOUD एक सरल App है जि से आप Designer View पर एक button, textbox, label और text-to-speech लगाते हैं, फिर button को प्रोग्राम करते हैं ताकि जब इसे click किया जाए, तो mobile पर लिखित पाठ को ज़ोर से पढ़ा जा सके।
Note: ध्यान रहे बिना speaker के voice नहीं आएगी |
STEP-1:
A. App inventor खोलने के लिए, दि ए गए URL (https://appinventor.mit.edu) को Browser में टाइप करें|
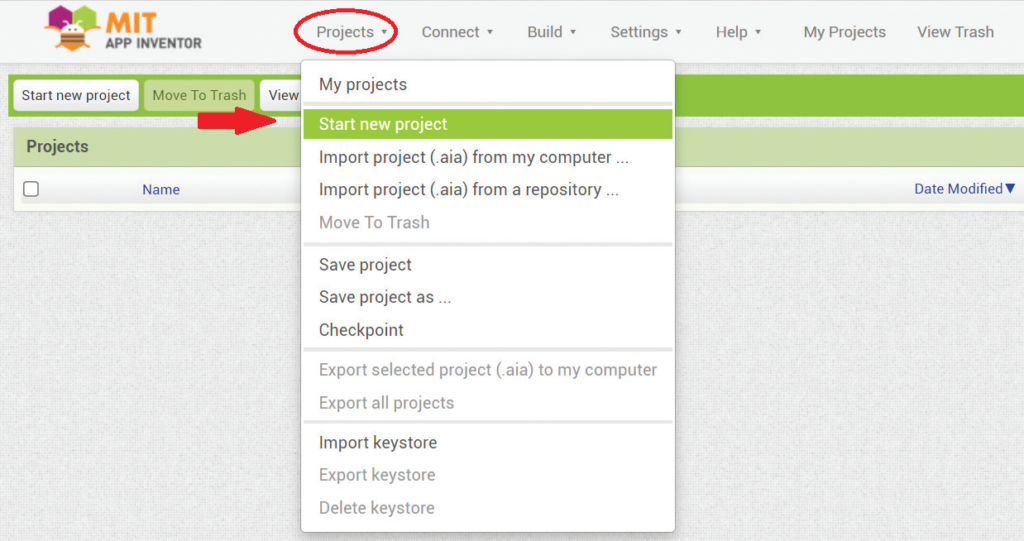
B. Click on CREATE APPS → PROJECTS → START NEW PROJECTS

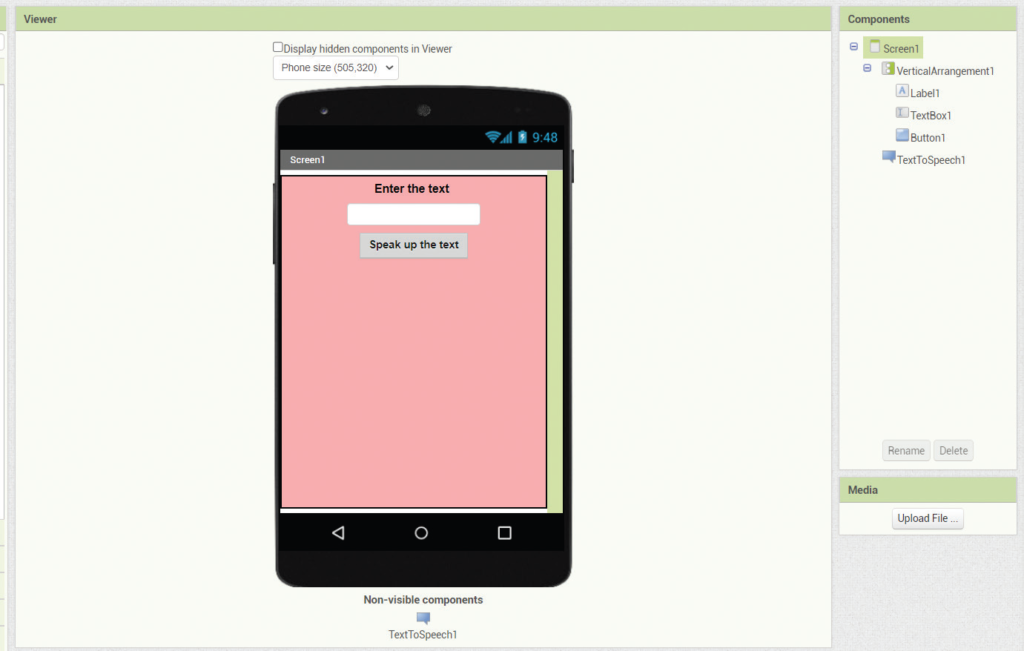
STEP-2: App का Designer view बनाएँ |
- PALETTE में जाएँ → सबसे पहले Vertical Layout को Screen पर drag and drop करें और full screen पर stretch करें, फिर सारे Components जैसे label, Text Box और Button, layout पर drag and drop करें।
(Note: आवश्यकता के अनुसार properties को बदलें।) - PALETTE (पैलेट) में जाएँ → MEDIA पर click करें → Text-To-speech option को viewer screen पर drag करें |

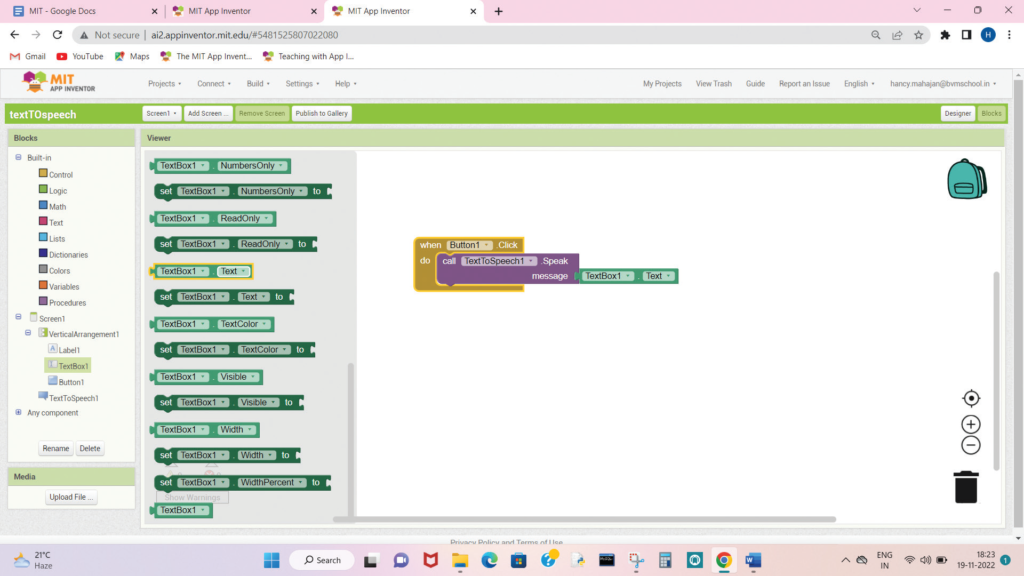
STEP-3 :BLOCK area पर CODING start करें
- BUTTON ब्लॉक पर mouse ले जाएँ → Button के coding blocks दिखाई देंगे, उसमें से → “When Button1 clicked” वाले code block को drag और drop करें।
- इसी प्रकार, TEXT-TO-SPEECH block में से → “callTextToSpeech1.speak message” block और “Textbox1.text ‹› block Built-in TEXT menu में से code block को drag और drop करें |

अब, App execute करने के लिए तैयार है। आप सब अपने मोबाइल से App RUN कर सकते हैं
- Class 10 Information Technology (IT) Session 2024-25CBSE CLASS 10 IT (Information Technology) code- 402 Session 2024-25 As per latest circular of CBSE and according to new education policy (NEP) , skill education is very important. CBSE has made skill subject compulsory for class 9 to class Read More …
- Important MCQ of Database Concepts of Computer ScienceImportant MCQ of Database Concepts of Computer Science Important MCQ of Database concept of Computer Science. Important MCQ of Database Concepts of Computer Science is very important unit. Here we will discuss some important MCQ questions related to Database concepts. Read More …
- Important MCQ of Exception and File Handling in PythonImportant MCQ of Exception and File Handling in Python Important MCQ of Exception and File Handling in Python is very important unit of Python . Here we will discuss some important MCQ questions related to Exception and File handling in Read More …
- Important MCQ of Human Geography: Nature and ScopeImportant MCQ of Human Geography: Nature and Scope Important MCQ of Human Geography: Nature and Scope – Fundamentals of Human Geography is very important unit of Geography / Geology . Here we will discuss some important MCQ questions related to Read More …
- Topic wise MCQ Question of Computer Science For CUET Exam PreparationTopic wise MCQ Question of Computer Science For CUET Exam Preparation Topic wise MCQ Question of Computer Science For CUET Exam Preparation – Candidates preparing for CUET Computer Science exam must check the syllabus on this page. Know the CUET Computer Read More …
One thought on “How to make Mobile App – Read Me Aloud App Making”